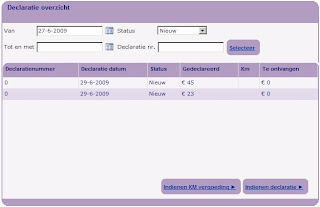
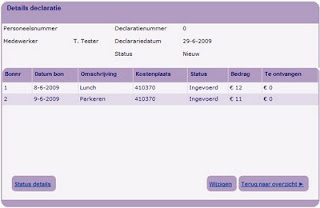
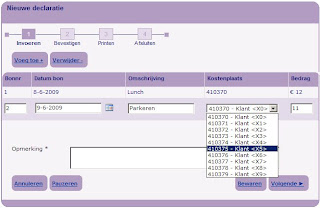
In a recent project I needed to implement a webpart consisting of multiple subscreens. The case is an employee self service application for the expensehandling business process. Usecases herein are to (re)view the status of your earlier entered expenses, and to enter new or modify existing expenses. In the UI design this resulted in 3 separate screens:
For an optimal user experience it is desired to present these different screens while remaining at the same location (thus webpage) in the enterprise portal. This can easily be achieved by incorporating the different screens within a single webpart, and apply a mode-flag to runtime determine which particular screen to render and respond to. A disadvantage of this approach is however that the webpart source file is considerable larger, and also contains different subfunctionalities with minimal cohesion. The solution for this is to structure and divide the webpart code in multiple partial classes. One partial class is the 'master', which delegates dependent on the mode-flag runtime behaviour to one of the 'child' partial classes. Each 'child' partial class contains and provides all the functionality for a single subscreen. End result is that the code is more understandable, and thus better to maintain.






No comments:
Post a Comment